こんにちは、管理人の高田です。
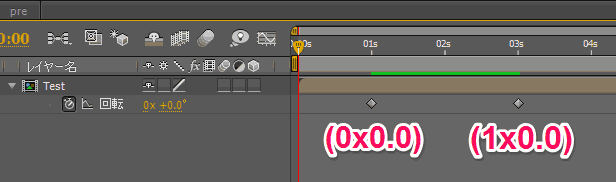
例えば、あるオブジェクトに関して1秒目~3秒目で1回転するようなアニメーションをつけていたとします。

ところが、後から修正が発生して「回転の速度はそのままで3秒目以降もアニメーションを継続させ、4秒目で停止させたい」という事態になった場合どうすればよいでしょうか?
まあ、簡単な対処法としては、計算をして「2秒間で1回転(360°)だから、1秒追加なら180°プラス」とかやればいいわけですが、時にはこれほど単純な数式で導き出せない場合もありますよね?
ループのエクスプレッションを利用すると比較的簡単に、アニメーションの継続(ループ)を作ることができます。
色々と応用も利くのでこれは覚えておくと便利です。
具体的な設定の方法
全体の流れとしては、まずエクスプレッションを利用して 最後に打ったキーフレーム(この場合は3秒目のキーフレーム)以降も、アニメーションが継続するように設定します。
その後で、タイムリマップを利用して4秒目に停止するようにしてあげます。
アニメーションを継続させる
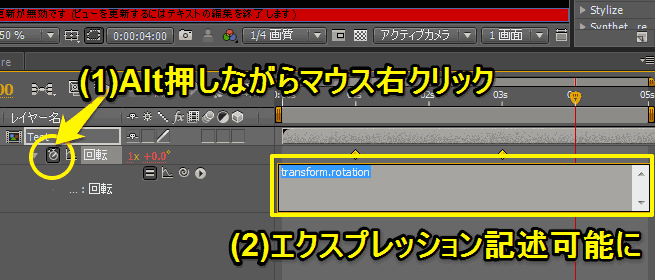
キーボードの「Alt」を押したまま、「回転」部分のストップウォッチマークをクリックします。
すると、エクスプレッションの記述ができるようになります。

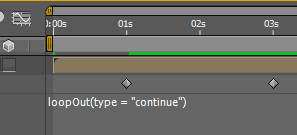
「transform.rotation」という文字が記述されていると思いますが、これを消して loopOut(type = “continue”)を記述します。

すると、最後に打ったキーフレーム(3秒目)以降も同じ速度でアニメーションが継続するようになります。

4秒目で停止させる
このままだと、4秒目以降もループしてアニメーションしていますので、4秒目に停止するような設定をしてあげます。
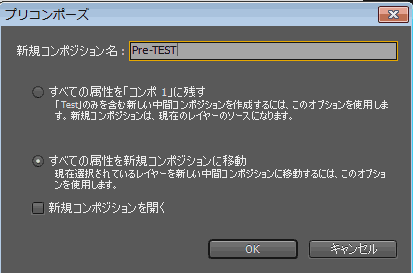
いくつか方法はあると思いますが、私の場合は、上記を一旦プリコンポして・・・

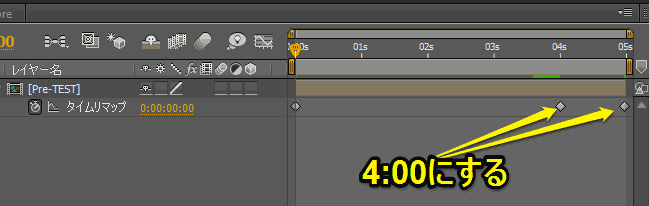
タイムリマップ(レイヤー > 時間 > タイムリマップ使用可能)で、4秒目(停止させたいフレーム)にキーフレームをうち、そこで停止するようにしています。

あまり利口なやり方ではなさそうですが・・・
まとめ
というわけで、「AfeterEffects」で既存アニメーションの速度を変えずに尺を変更する方法でした。
Adobe CreatveCloudの導入/更新を検討している方には「アドビソフト + 動画講座受講セット」![]() がおすすめ。
がおすすめ。
Adobeアプリの動画講座に加えて、CreatveCloud コンプリートプラン(全アプリが利用可能なプラン)が付属し、なんと"学割価格" で利用できてしまいます。
※私が 実際にトレーニング講座を受講した際の感想を記事にしていますので、興味がある方はそちらも合わせて読んでみてください