こんにちは、管理人の高田です(@eizo_memo)。
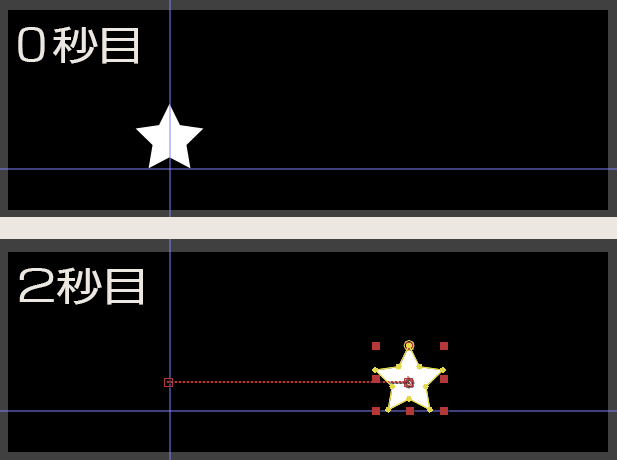
例えば、下図のように、星のオブジェクトがA地点からB地点まで2秒間で移動するアニメーションをつけたとします。

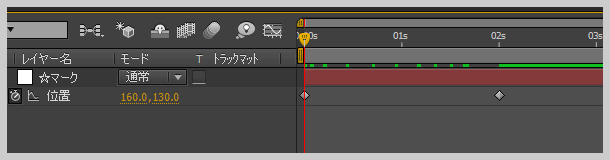
タイムラインのキーフレームはこんな感じですね。

ところが、作業をすすめていくうちに「星のオブジェクトを2秒目以降も同じスピードで同方向に進ませたい」ということになったとします。
例えば、全体を尺を数秒伸ばすことになったといった場合ですね。
その場合、エクスプレッションの「ループ」を使うと便利です。
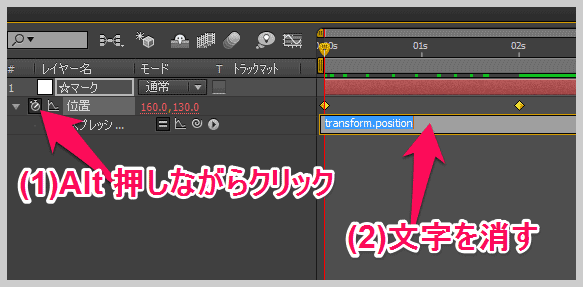
Altキーを押しながら「位置」プロパティのストップウォッチアイコンをクリックし、エクスプレッション入力モードにします。

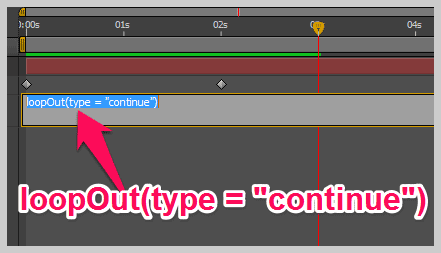
デフォルトで入っている「transform.position」を消して、以下を記入します。

この状態で再生すると、最後のキーフレーム(上図では2秒目)以降もそれまでのアニメーションが継続されます(つまり同スピードで星のオブジェクトが右に移動します)。
ちなみに「loopIn(type = “continue”)」を入れると、最初のキーフレーム以前のアニメが自動で生成されます。
Adobe CreatveCloudの導入/更新を検討している方には「アドビソフト + 動画講座受講セット」![]() がおすすめ。
がおすすめ。
Adobeアプリの動画講座に加えて、CreatveCloud コンプリートプラン(全アプリが利用可能なプラン)が付属し、なんと"学割価格" で利用できてしまいます。
※私が 実際にトレーニング講座を受講した際の感想を記事にしていますので、興味がある方はそちらも合わせて読んでみてください






コメントを残す