こんにちは、管理人の高田です(@eizo_memo)。
AfterEffectsを使用する際、プロジェクトウィンドウのフォルダ構成は 自分独自のフォーマットを作って使用している方も多いと思います。
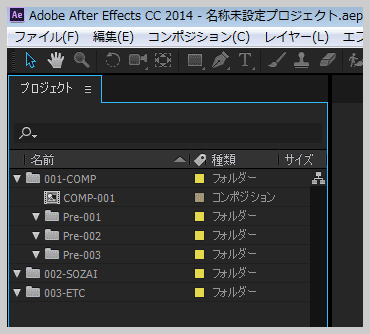
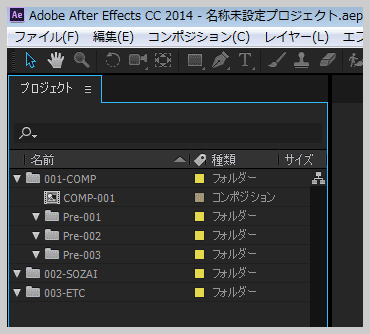
例えば私の場合は以下のような感じ。

「コンポジション」「素材」「そのほか」と大きく3つのフォルダに分類して、プロジェクトウィンドウ内を整理しています。また、各フォルダの位置(順番)も固定したいので頭に数字をいれて対処しています。
ただし、毎回作業開始時に これを作成するのが面倒くさい!
もちろん、上の状態のプロジェクトを1個作っておいて、それを立ち上げてから別名保存・・・という方法もありますが、それ用のプロジェクトを常に保管しておかなくちゃいけないのでわずらわしい。
そこで、スクリプトを利用してみることにしました。
オリジナルのスクリプトを作成しましたので、自分用の備忘録としてココにメモしておきます(バージョンはCC2014です)。
今回作成したスクリプトの内容
まず、今回作成したスクリプトを以下に記述しておきます。
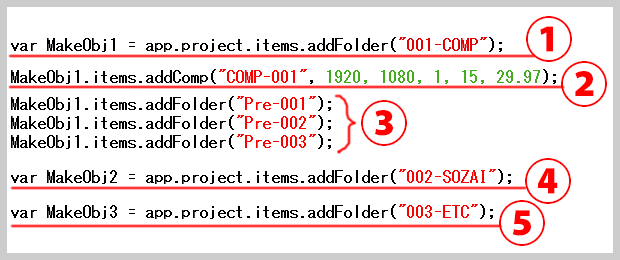
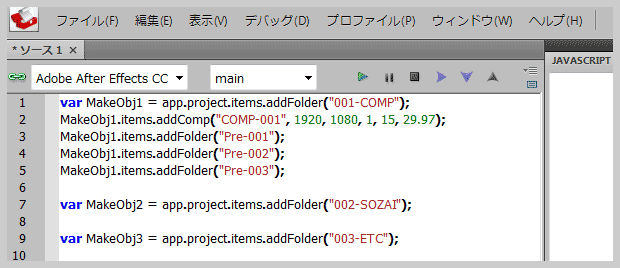
var MakeObj1 = app.project.items.addFolder("001-COMP"); MakeObj1.items.addComp("COMP-001", 1920, 1080, 1, 15, 29.97); MakeObj1.items.addFolder("Pre-001"); MakeObj1.items.addFolder("Pre-002"); MakeObj1.items.addFolder("Pre-003"); var MakeObj2 = app.project.items.addFolder("002-SOZAI"); var MakeObj3 = app.project.items.addFolder("003-ETC");
自分用にちょっとメモしておくと・・・

(1)で フォルダ「001-COMP」を作成(※変数「MakeObj1」)。(2)で フォルダ(001-COMP)内にコンポジションの作成。(3)で フォルダ(001-COMP)内にフォルダを作成。(4)(5)で それぞれ「002-SOZAI」「003-ETC」フォルダを作成しています。
※2行目の「コンポジション作成」部分の、それぞれの数字の意味は以下の通り。
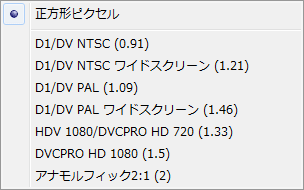
ちなみにピクセル比の数値は以下の画像()内の数値を参照のこと。

スクリプトの作成と反映の手順
それでは実際に上記のスクリプトデータを作成し AfterEffectsに読み込ませるまでの手順を以下に記録しておきます。
スクリプトの作成は 「スクリプトエディタ(ExtendScript Toolkit)」で行いましょう(最初「メモ帳」でやったらうまくいきませんでした)。
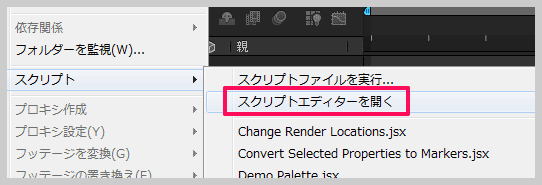
AfterEffectsを起動したら、「ファイル > スクリプト > スクリプトエディターで開く」を選択。

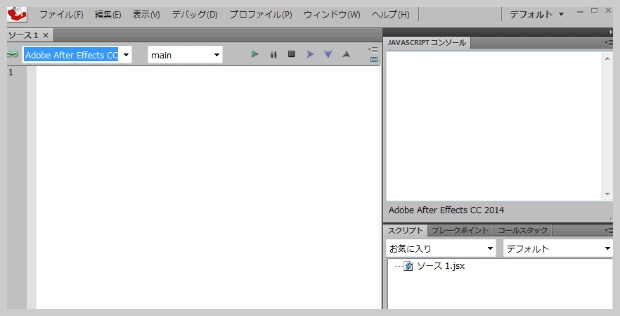
すると以下のようにスクリプトエディタ(ExtendScript Toolkit)が起動します。

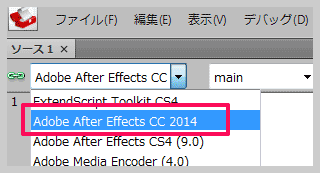
以下の部分が自分のバージョンに合っているか確認しましょう(わたしの場合はCC2014)。

そして、あらかじめ作成していた先述のスクリプトをコピペします。

「ファイル > 別名で保存」で、今作成したスクリプトに名前をつけてデータを保存します。

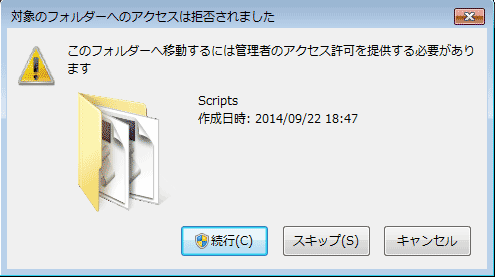
続いて上記のファイルを以下のフォルダにコピーします。
下の画面がでたら「続行」を選択。

以上でスクリプトの作成と保存は終了です。
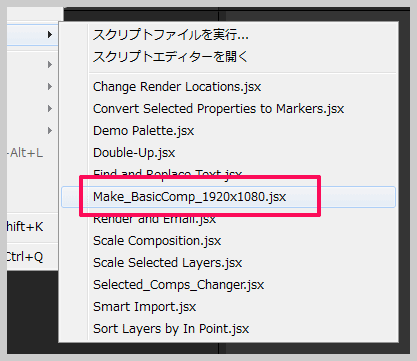
実際に使用するには、AfterEffectsを一度再起動し、ファイル > スクリプト」を選択すると・・・

今作成したスクリプトが表示されていますので、これを選択。
すると以下のように、フォルダとコンポジションが自動で生成されます。

まとめ
というわけで、プロジェクトウィンドウの初期構成を自動作成するスクリプトの紹介でした。
Adobe CreatveCloudの導入/更新を検討している方には「アドビソフト + 動画講座受講セット」![]() がおすすめ。
がおすすめ。
Adobeアプリの動画講座に加えて、CreatveCloud コンプリートプラン(全アプリが利用可能なプラン)が付属し、なんと"学割価格" で利用できてしまいます。
※私が 実際にトレーニング講座を受講した際の感想を記事にしていますので、興味がある方はそちらも合わせて読んでみてください






コメントを残す