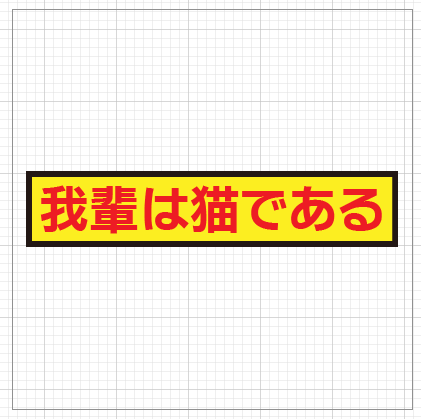
こんにちは、高田です。
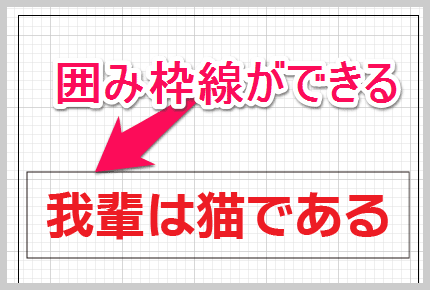
Adobe Illustratorで 以下のような囲み枠付きのテキストを作成する場合、単純にテキストの下に矩形を置いただけだと 修正が入った場合面倒です。

そこで「アピアランス機能」を利用して、 後から修正が入っても簡単に直せるテキスト&ボックスの作り方を紹介します。
具体的な方法
まずは、適当なテキストオブジェクトを作成します。

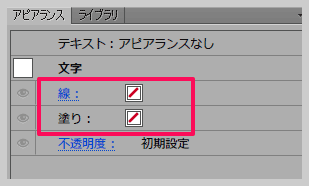
続いて、テキストを選択した状態で、アピアランスの「文字」部分を「塗り・線ともに無し」の状態にします(※これは必須ではありませんが 後で作業がしやすくなるのでおすすめです)。

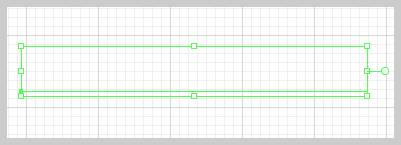
すると、オブジェクトは以下のような感じ(なにも見えない状態)になりますね。

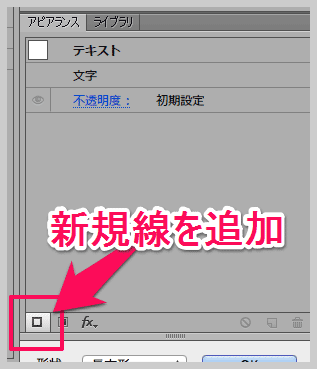
続いて、テキストオブジェクトを選択した状態で、アピアランスの左下の「新規線を追加」ボタンをクリックします。

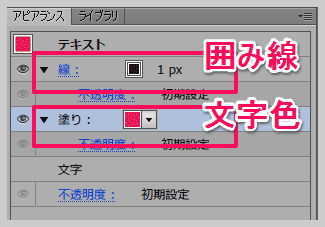
すると、以下のように「文字」の上に、新たに「線」「塗り」が出来ます。
後の工程を経ると、ここで作成した「線」が囲み線(枠線)になり、「塗り」が文字色になりますので 適当な色を選択しましょう(ココでは枠線を黒、文字色を赤にしています)。

続いて「線」を囲み線(枠線)に変えていきます。
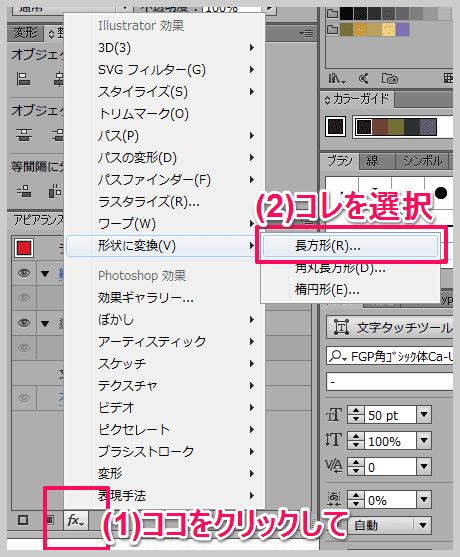
「線」を選択した状態で、アピアランス下の「Fx▼アイコン」をクリックして「効果 > 形状に変換 > 長方形」を選択。

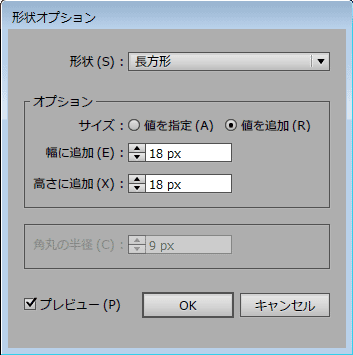
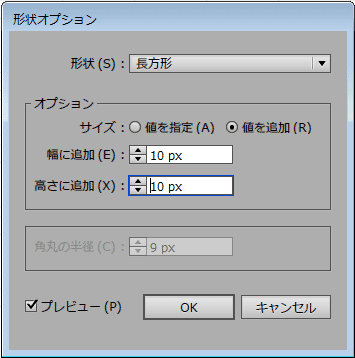
すると「形状オプション」ウィンドウが開き、アートボードでは、文字オブジェクトの周りに枠線が付いていると思います。

文字と囲み線の間隔は「形状オプション」ウィンドウの「幅に追加/高さに追加」の数値で調整ができます(※ちなみに線の太さは「線」のピクセル数で変更します)。

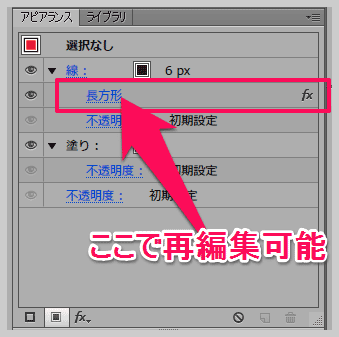
一旦OKボタンを押した後で再度編集したい場合は、アピアランスの「線」の効果部分(最初はバグでRectangleと表示される)の「長方形」部分をクリックします。

続いて、座布団部分の背景色を設定していきましょう。
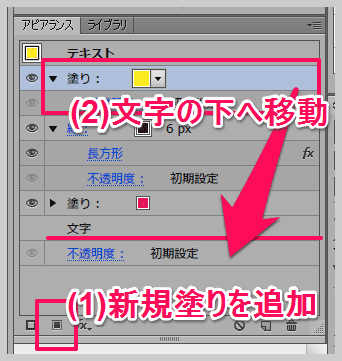
まず、アピアランスの左下ボタンから「新規塗りを追加」し(ここでは黄色に設定)、「文字」の下にドラッグします。

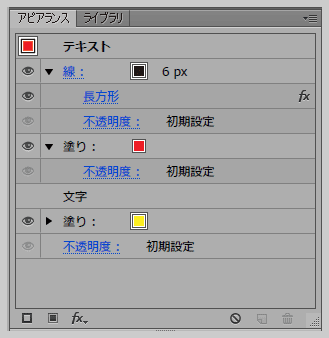
すると以下のような順番になります。先に作成した「塗り=赤」は文字色で、新規に作成した「塗り=黄色」は背景色になりますので混同しないように。

続いて、「塗り = 黄色」を選択し、先ほど同様、Fx▼アイコンをクリックして「効果 > 形状に変換 > 長方形」を選択。各種数値を調整します。

すると以下のような感じに。

文字数を増減したり文字間をいじったりしても矩形部分も追随するので便利です。
またこの効果を「グラフィックスタイル」に登録しておけば、複数のテキストオブジェクトに適用できるようになるので便利です。

まとめ
というわけで Illustratorで囲み枠(枠線・座布団)付きのテキストを作成する方法でした。
Adobe CreatveCloudの導入/更新を検討している方には「アドビソフト + 動画講座受講セット」![]() がおすすめ。
がおすすめ。
Adobeアプリの動画講座に加えて、CreatveCloud コンプリートプラン(全アプリが利用可能なプラン)が付属し、なんと"学割価格" で利用できてしまいます。
※私が 実際にトレーニング講座を受講した際の感想を記事にしていますので、興味がある方はそちらも合わせて読んでみてください






インデザインでしか出来ないと思っていました!
ただ、フォントによって枠のセンターに来ない場合はどうしたら良いのでしょうか。
ベースラインシフトすると枠ごと動いてしまいます
テキストの「(文字色に対応する)塗り」を選択し、効果「パスの変形>変形」を適用します。
「変形」項目の、移動(水平方向/垂直方向)の数値を動かすと、文字だけを動かすことができます。
※テキスト全体に「変形」をかけてしまうと 枠線も含めて移動してしまいます。「(文字色に対応する)塗り」だけを選択した状態で適用してください。
!!できました!!
ありがとうございます!