こんにちは、管理人の高田です(@eizo_memo)。
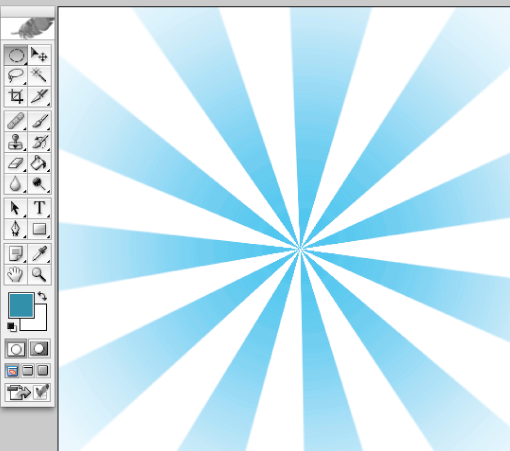
前面に配置した商品や人物などを注目・強調させたい時に、以下のような「後光(光芒・朝日)」風の背景を使用している画像をよくみかけます。

この記事では、Photoshopを使ってこの「後光背景」を作成する方法を紹介していきます。
具体的な手順
それでは順を追って「後光背景」を作成していきましょう。
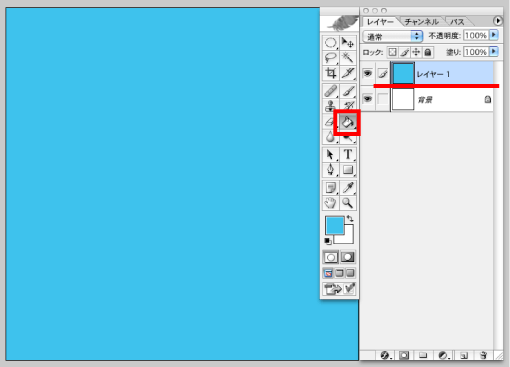
新規レイヤーを作成する
まずは、新規レイヤーを作成し、好きな色で塗りつぶします。

この時に選択した色が、後光のベースカラーになります。
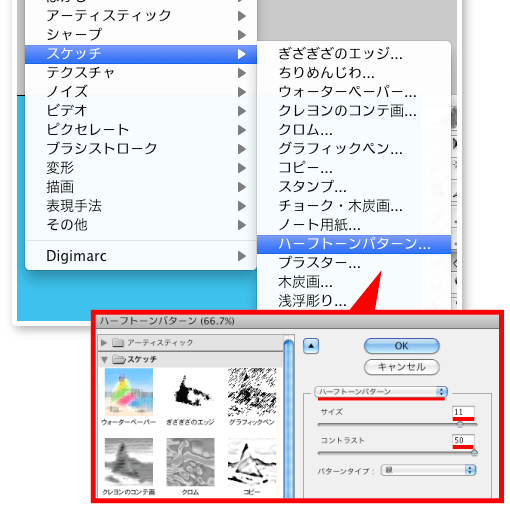
ハーフトーンパターンを適用する
「フィルタ>スケッチ>ハーフトーンパターン」を適用します。ここでは「サイズ:11」「コントラスト:50」に設定しています。

すると横縞のボーダー柄が作成されます。
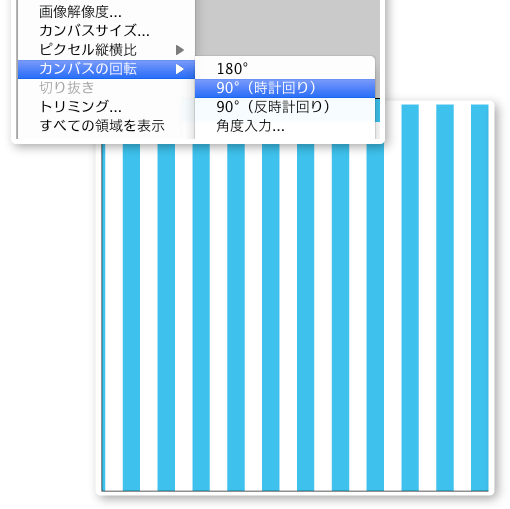
「回転」で横縞を縦縞にする
続いて、横縞の線を縦縞に変更します。
「イメージ>カンバスの回転>90°回転(時計回り)」を適用。

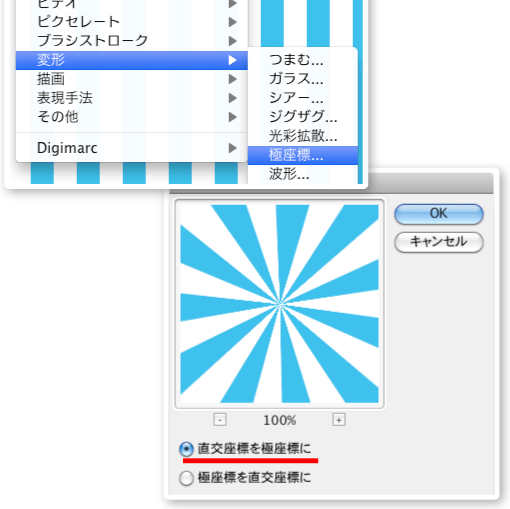
「極座標」フィルタを適用する
「極座標」フィルタを用いて縦縞のボーダーを放射状に変換します。
「フィルタ>変形>極座標」を適用します。この時「直交座標を極座標に」を選択しましょう。

グラデーションをつけて加工
上記工程までで後光自体は完成になりますが、このままでは味気ないので 後光に若干のグラデーションをかけてみます。
円形の選択ツールを使用して、中央に円形の選択範囲を作成したら「選択範囲>選択範囲を反転」を適用。
さらに「選択範囲 > 境界をぼかす(100)」を適用したうえでDeleteキーを押して、選択部分を削除します。

すると上記画像のような感じになります。
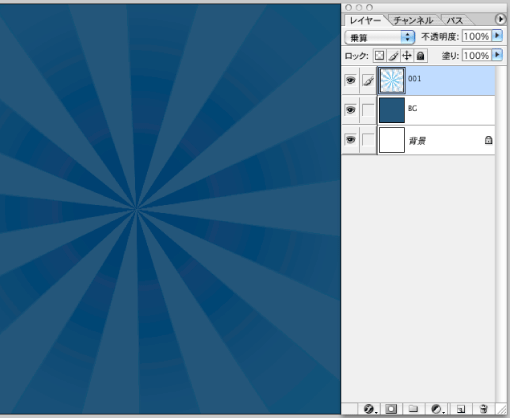
お好みで背景を合成
後はお好みで背景などを合成しましょう。

上の図では、背景に濃い青を置き「後光」レイヤーのモードを「乗算」にしています。
まとめ
ということでPhotoShopで後光(光芒/朝日)風の背景を作成する方法でした。
Adobe CreatveCloudの導入/更新を検討している方には「アドビソフト + 動画講座受講セット」![]() がおすすめ。
がおすすめ。
Adobeアプリの動画講座に加えて、CreatveCloud コンプリートプラン(全アプリが利用可能なプラン)が付属し、なんと"学割価格" で利用できてしまいます。
※私が 実際にトレーニング講座を受講した際の感想を記事にしていますので、興味がある方はそちらも合わせて読んでみてください






コメントを残す