こんにちは、管理人の高田です(@eizo_memo)。
AfterEffectsで作業をする際、しばしば、配置したレイヤー(オブジェクト)の大きさにコンポジションのサイズを合わせたい場合があります。
私が知っているのは以下の2つの方法です。
1:スクリプトを利用する方法【精確版】
まずひとつの方法として、AEP Projectでt_e_t_s_u_oさんが、無償で公開して下さっているスクリプトを利用するやり方があります。
選んだレイヤーを内接する大きさのコンポにするスクリプト
需要あるかわからないけど、選んだレイヤーをぴったり含むコンポジションに変えます。 レイヤーを回転、拡大していても、コンポに内接するようになります。 マスクと3Dレイヤーは未対応。 //選んだレイヤーを内接する大きさのコンポにする。 //3Dレイヤーは未対応 …

上記ページ下部の「DOWNLOAD FILES」ボタンをクリックしてスクリプトファイルをダウンロードします。

ファイルはZip圧縮されていますので、任意の場所で解凍&保存します。
「resizeCompositionFromSelectLayers.jsx」がスクリプトファイルです。

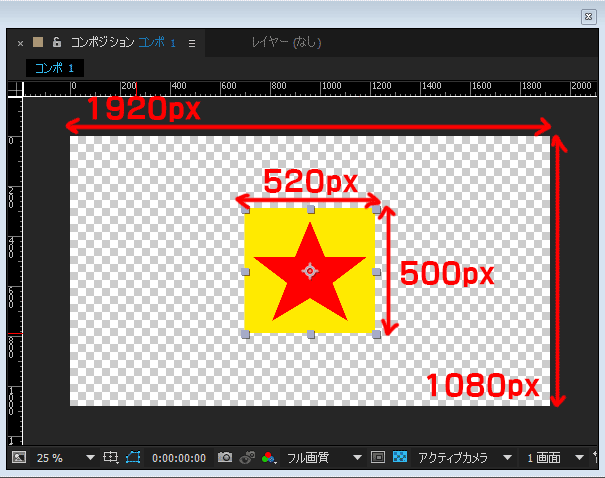
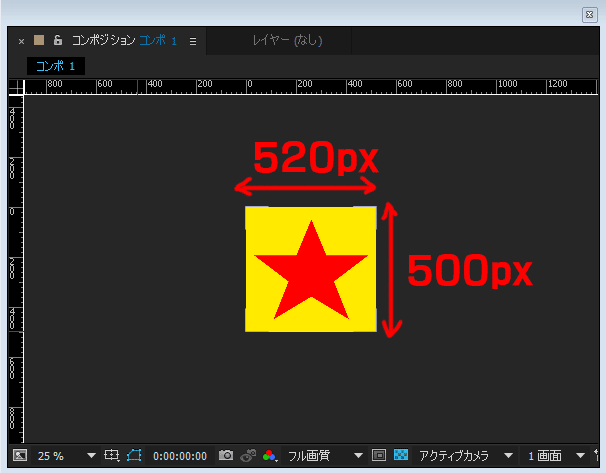
今回は下図のように「1920x1080」サイズのコンポジションに置かれた「520x500」サイズのレイヤーオブジェクトに合わせて、コンポジションをリサイズしてみます。

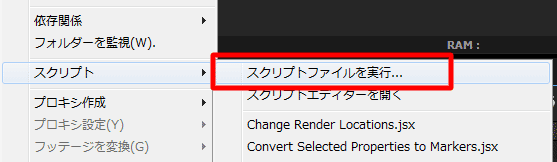
リサイズの基準にしたい当該レイヤー(オブジェクト)を選択した状態で「ファイル > スクリプト」から「スクリプトファイルを実行」をクリック。

先ほどダウンロードしたスクリプトファイル(resizeCompositionFromSelectLayers.jsx)を選択します。

…と自動的にコンポジションのリサイズが行われ、レイヤーサイズ「520x500」のコンポジションになりました。
2:目標範囲を設定してクロップする方法【ザックリ版】
こちらは上記のスクリプトを利用する方法よりもアバウトなやり方です。
コンポサイズはザックリになりますが、任意の大きさでコンポサイズを変更できるので、色々と応用が利き、覚えておくと便利なやり方です。
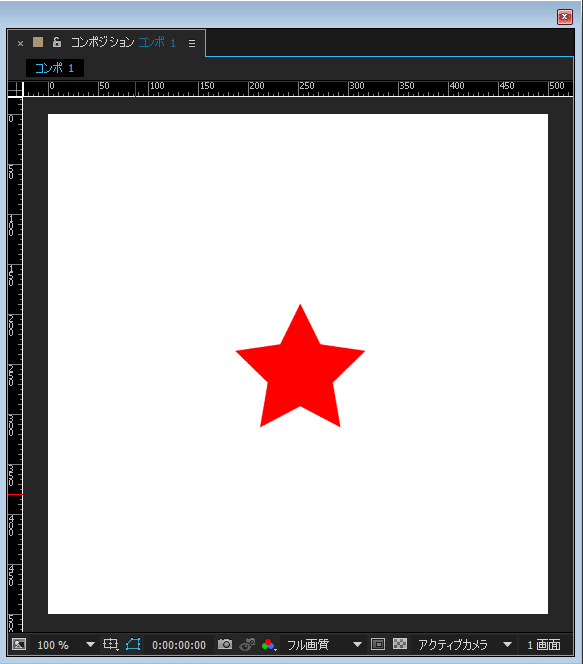
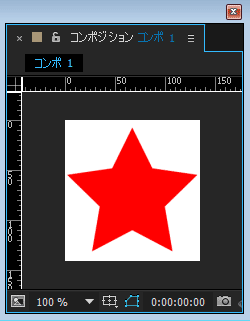
以下のように、大きなレイヤー(白色の範囲)の中に、星型のイラストがある状況で、この星型のサイズに、ザックリとコンポジションサイズを変更してみます。

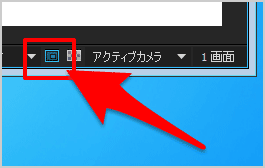
まずは、コンポジションウィンドウ下の「目標範囲」アイコンをクリックして有効化します

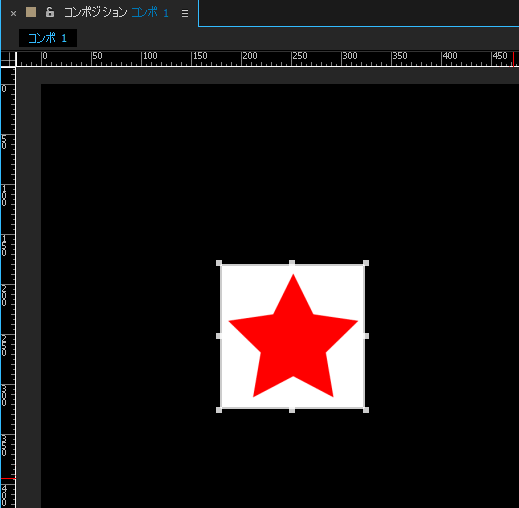
この状態で、コンポジションウィンドウをドラッグすると「目標範囲」の枠が作成されます。星のサイズに合わせて設定します。

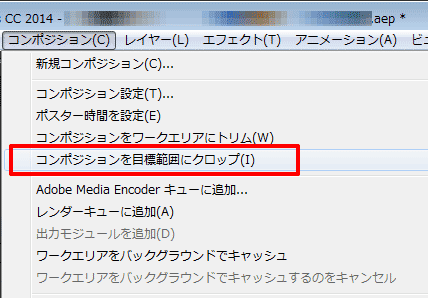
続いて「コンポジション > コンポジションを目標範囲にクロップ」をクリックします。

すると先ほど設定した「目標範囲」のサイズにコンポジションサイズが変更されます。

以上です。
まとめ
というわけで、AfterEffectsで配置したレイヤーに合わせてコンポジションをリサイズする方法でした。
Adobe CreatveCloudの導入/更新を検討している方には、たのまなの「アドビオンライントレーニング通信講座」![]() がおすすめ。
がおすすめ。
Adobeアプリの動画講座に加えて、CreatveCloud コンプリートプラン(全アプリが利用可能なプラン)が付属し、なんと"学割価格" で利用できてしまいます。
※私が 実際にトレーニング講座を受講した際の感想を記事にしていますので、興味がある方はそちらも合わせて読んでみてください。




