こんにちは、管理人の高田です(@eizo_memo)。
先ごろAdobe傘下に入ったストックフォト&ムービー販売サービスのfotolia(フォトリア)。
私もいくつか自分で制作した動画を登録しているのですが、長いことアルファチャンネル付きの動画は登録できないものだと思っていました。
今回、アルファチャンネル付きの動画を登録する方法を調べましたので、ここで紹介します。
以下の記事はもともと「Fotolia」を前提に書かれたものですが「AdobeStock」でも同様の書き出しが有効ですので、参考にしてみてください。
Fotoliaで登録できる動画形式
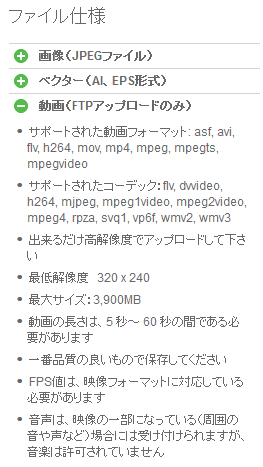
fotolia(フォトリア)では、アップロードできる動画の形式・フォーマット、コーデックに関して以下のような規定があります。

- サポートされた動画フォーマット: asf, avi, flv, h264, mov, mp4, mpeg, mpegts, mpegvideo
- サポートされたコーデック:flv, dvvideo, h264, mjpeg, mpeg1video, mpeg2video, mpeg4, rpza, svq1, vp6f, wmv2, wmv3
ただ、これらのフォーマット&コーデックだと、アルファチャンネル付きの素材が作成できません。
競合サービスのPIXTAだと QuickTimeのアニメーションに対応しているのですが、fotolia(フォトリア)では対応コーデックにその記載がありません。
ただ、キラキラ系のパーティクルエフェクトなどは、アルファチャンネル付きのデータの方が使い勝手も良いと思われ なにか方法がないものか方法を模索していました。
アルファチャンネルを書き出すためには?
とはいえなかなか有効な手段が見つからず、ダメもとでfotolia(フォトリア) に直接「アルファチャンネル付きの素材を書き出したい場合はどうすればよいか?」と質問したところ、以下のような回答をいただきました。
アルファチャンネルを含ませるにはPNGでエンコードして、MOV形式で保存したファイルにすることをお勧め致します。
意外にもあっさりと解決です(もっと早くきけばよかった)。
上述の「ファイル仕様」にはPNGが含まれていなかったため、これはあくまで「アルファチャンネルを含めたい場合に限って使えるコーデックだよ」ということなのでしょう(※AdobeStockでは推奨コーデックのひとつにPNGが入っています)。
ただ私、普段QuickTimeで書き出すことが少ないもので「動画のコーデックとしてPNGを選択したりできるんだっけ?」などと基本的な部分で疑問を覚えつつ、AfterEffectsの設定を確認してみたのですが、ちゃんと書き出しが可能でした(ただの不勉強です)。
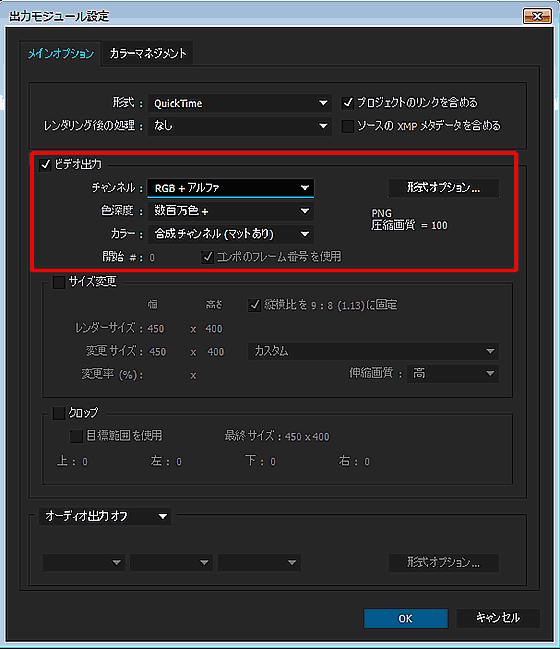
以下が実際の出力モジュール設定画面です。

- 形式:「QuickTime」を選択
- チャンネル:「RGB+アルファ」を選択
- 色深度:「数百万色+」を選択
以上で、アルファチャンネル付きの動画が書き出せます。
Adobe CreatveCloudの導入/更新を検討している方には、たのまなの「アドビオンライントレーニング通信講座」![]() がおすすめ。
がおすすめ。
Adobeアプリの動画講座に加えて、CreatveCloud コンプリートプラン(全アプリが利用可能なプラン)が付属し、なんと"学割価格" で利用できてしまいます。
※私が 実際にトレーニング講座を受講した際の感想を記事にしていますので、興味がある方はそちらも合わせて読んでみてください。





コメントを残す