こんにちは、管理人の高田です(@eizo_memo)。
映像作品の制作時に、医療系などのちょっと固めな内容を扱う場合に重宝する、ノートの方眼紙(罫線)風の背景の作成方法を紹介します。
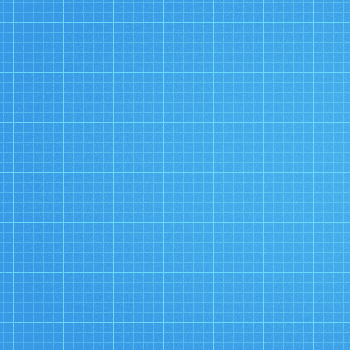
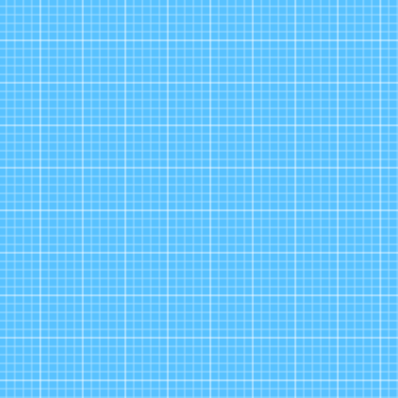
↓こんな感じのヤツです。

いくつか方法はあると思いますが、ここではネットで配布されているロイヤリティ・フリーのPhotoshop用パターン素材を用いる方法をご紹介します。
元素材を入手する
まずは、パターンの元になる格子(グリッド)素材を入手します。
自分で作成してもよいのですが、以下のサイトでは20種類ものシームレスなグリッドを含むパターンを配布してくれていますので、この記事では こちらのデータをありがたく利用させていただこうと思います。
http://www.premiumpixels.com/freebies/20-seamless-photoshop-grid-patterns/
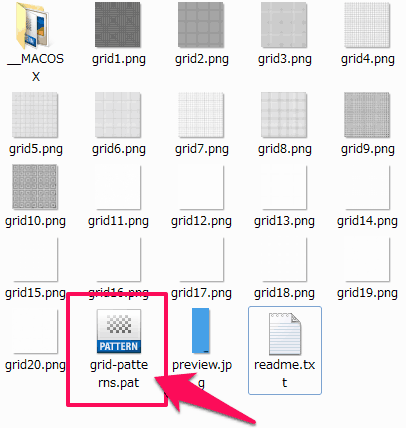
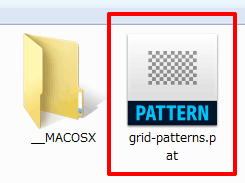
適当な場所にダウンロードし、保存したデータ(grid-patterns.zip)を解凍すると、中は以下のような感じになっています。

grid-patterns.patというデータがパターン・ファイル本体ですね。
photoshopの操作手順
続いて Photoshop(フォトショップ)側でグリッドパターンを作成していきましょう。
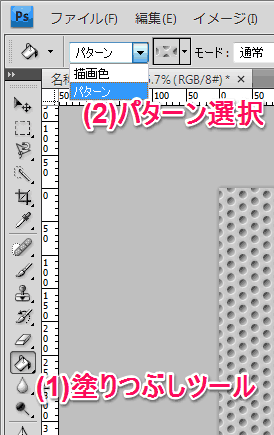
パターンの適用にはいくつか方法がありますが、一番簡単なのは新規レイヤーを作成し「塗りつぶしツール」で「パターン」のオプションを選ぶ方法。

ただし、この方法だと後で修正が面倒になりますので、ここでは「レイヤースタイル」を使用する以下の方法をご紹介します。
新規レイヤーを作成する
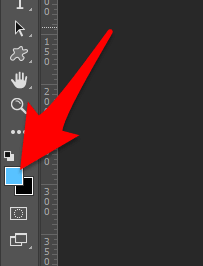
まずは新規レイヤーを作成し「描画色」にて適当に背景を塗りつぶします。
この時、描画色は「白」「黒」以外のカラーにすることをお勧めします。

パターンの線の色が「白」「黒」に設定されているため、背景色が白・黒になっていると、後の工程でグリッド線が見分けられなくなっていまします。
ここでは ひとまず「水色」にしてみました。
レイヤースタイルを適用
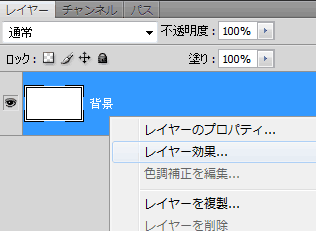
上記で作成したレイヤー上で右クリックして「レイヤー効果」を選択。

パターンオーバーレイにチェックを入れる
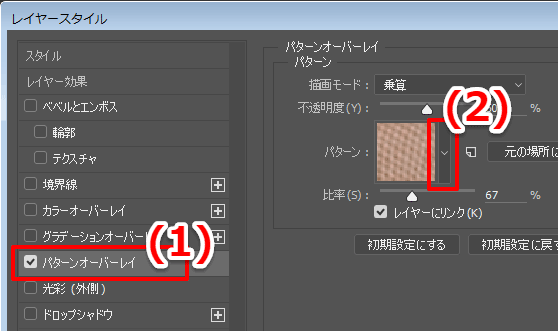
レイヤースタイルウィンドウが開いたら、左側のパターンオーバーレイを選択してチェックをいれます。続いてパターンのサムネールの右の▲をクリック(下図2)。

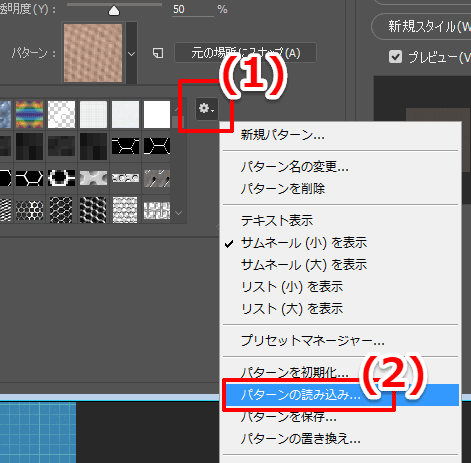
さらに、パターンの選択ウィンドウが表示されたら「歯車アイコン(下図1)」をクリックし、「パターンの読みこみ」を選択(下図2)

ファイルの選択画面になったら、さきほどダウンロードしたデータの「grid-patterns.pat」を選択します。

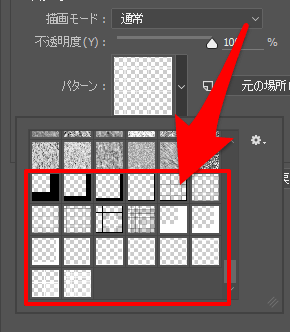
すると以下のように新規にパターンが追加されます。

あとは好きなパターンを選択して適用するだけです。

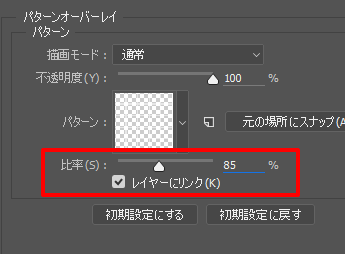
パターンオーバーレイの「比率」部分でグリッド(格子)の大きさを調整できます。

先述のように、線の色は「白」と「黒」のパターンがあるので、レイヤーの塗りつぶし描画色(つまり背景色)が黒や白だと判別できなかったりしますので注意しましょう。
まとめ
というわけで、「Photoshop」でノートの方眼紙(格子)風の背景を作成する方法でした。
Adobe CreatveCloudの導入/更新を検討している方には、たのまなの「アドビオンライントレーニング通信講座」![]() がおすすめ。
がおすすめ。
Adobeアプリの動画講座に加えて、CreatveCloud コンプリートプラン(全アプリが利用可能なプラン)が付属し、なんと"学割価格" で利用できてしまいます。
※私が 実際にトレーニング講座を受講した際の感想を記事にしていますので、興味がある方はそちらも合わせて読んでみてください。





コメントを残す